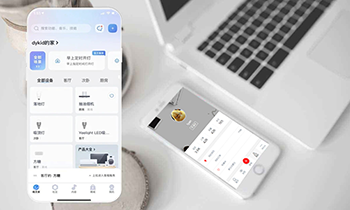
在设计物联网应用客户端时,如何确保用户界面(UI)的跨平台一致性?
物联网
UI设计
浏览:976 次

在设计物联网app客户端时,确保用户界面(UI)的跨平台一致性是改善用户体验的关键因素。以下是一些确保跨平台UI一致性的方法:
统一设计原则:制定一套统一的设计原则和标准,包括配色方案、字体、图标、布局和交互模式,并在所有平台上严格执行。
响应式设计:采用响应式设计框架,确保用户界面能够根据设备屏幕大小和分辨率自动调整布局。
基于组件的开发:使用基于UI组件的开发方法,创建可重用的接口组件,这些组件可以在不同的平台和设备上保持一致的外观和行为。
适应不同的操作系统:了解不同操作系统的UI设计指南,如iOS版的人机界面指南和Android版的材料设计,以确保设计满足用户对特定平台的期望。
用户习惯考虑:考虑用户在不同平台上的操作习惯,设计直观和用户直观的交互流程。
测试不同的设备:在多个设备和操作系统上进行测试,包括不同的屏幕大小、分辨率和硬件特性,以确保UI在各种条件下都能很好地显示。
使用前端框架:利用React、Angular或Vue等现代前端框架,这些框架提供了跨平台的解决方案,有助于实现一致的UI体验。

状态管理:使用统一的状态管理工具,如Redux或Context API,以确保不同视图和组件之间的数据状态同步。
设计体系和风格指南:制定一套完整的设计体系和样式指南,为设计团队提供一致的设计资源和标准。
用户反馈:收集和分析用户反馈,了解不同平台上的用户体验,并相应地优化UI设计。
跨平台工具:使用跨平台开发工具,如Flutter或React Native,这些工具允许使用单个代码基础为多个平台构建app。
性能优化:确保UI在不同平台上平稳运行,避免性能问题导致的体验不一致。
无障碍:坚持无障碍设计原则,确保所有用户平等访问和使用app。
持续迭代:UI设计是一个持续迭代的过程,需要基于用户反馈和技术进步进行持续优化。
通过使用上述方法,可以确保物联网应用客户端在不同平台和设备上提供一致且高质量的用户体验。